Cara Membuat Template Blogger Blogspot
Cara membuat template Blogger secara manual dan via template generator. teknik dasar belajar html css Walaupun mungkin kita tidak perlu mengetahui seluk beluk teknik HTML secara detail, tapi mengetahui konsep dasar HTML dan CSS itu perlu agar kita tidak kesulitan ketika harus menambah atau mengurangi kode-kode html dan css yang ada dalam template.
Teknik dasar untuk mampu membuat template di blogger blogspot dan themes (tema) di Wordpress adalah memahami bahasa pemrograman html, xhtml, css dan xml. Yang tak kalah penting juga adalah kemampuan desain grafis dan memiliki cita rasa tinggi tentang seni desain. Kalau Anda berhasil mempelajari konsep dasar html dan css dan punya rasa cita rasa yang baik di bidang desain, maka Anda dapat menggunakan kemampuan membuat template untuk penghasilan tambahan atau bahkan penghasilan utama.
DAFTAR ISI
- Teknik Dasar Membuat Template Blogger
- Blogger Template Generator
- Buat Komentar Thread di Blogger
- Setelan/Settings Ijinkan Komentar di Blogger
- Setelan/settings Komentar Tempel/Embedded di Blogger
- Setelan/settings Feeds/Umpan Situs Penuh di Blogger
- Cara Buat Threaded Comment di Template Non-Default
- Solusi Komentar Thread Tidak Jalan
- Daftar Template Blogger Terbaru 2014
TEKNIK DASAR MEMBUAT TEMPLATE BLOGGER
Walaupun mungkin kita tidak perlu mengetahui seluk beluk teknik HTML secara detail, tapi mengetahui konsep dasar HTML dan CSS itu perlu agar kita tidak kesulitan ketika harus menambah atau mengurangi kode-kode html dan css yang ada dalam template.
ourblogtemplates.com membuat tutorial komprehensif tentang bagaimana cara membuat template blogger blogspot dalam bahasa Inggris. Kalau kesulitan, tinggal diterjemah pakai Google translate.
Untuk panduan bahasa Indonesia/Melayu melalui video youtube, lihat di sini!
TEKNIK DASAR BELAJAR HTML
HTML singkatan dari Hyper Text Mark-up Language adalah bahasa markup yang digunakan untuk membuat sebuah halaman web. Didalam file HTML terdapat beberapa "tag" atau kode-kode yang dimengerti oleh web browser dan dapat menampilkannya di layar monitor. File HTML dapat dibuat dengan aplikasi text editor apapun di sistem operasi apapun, seperti Notepad di Windows.
Sebuah halaman website terdiri dari empat unsur minimal yaitu (a) html pembuka <html> (b) html penutup <html> (c) body pembuka <body> (d) body penutup <body>
Cara buat halaman html sederhana:
1. Copy/paste kode di bawah ke Notepad.
<html>
<body>
<h1>Judul Halaman </h1>
<p>Awal kalimat tulisan.</p>
</body>
</html>
2.a. Di Notepad klik File -> Save as<body>
<h1>Judul Halaman </h1>
<p>Awal kalimat tulisan.</p>
</body>
</html>
2.b. Di Save as type -> klik All files
2.c. Di File name -> tulis nama file dengan ektensi html sbb: namafile.html -> klik Save
Anda berhasil membuat halaman html sederhana. Coba klik halaman namafile.html tadi, maka ia akan terbuka dalam bentuk browser (firefox atau IE).
TEKNIK DASAR BELAJAR CSS
CSS kependekan dari Cascading Style Sheet (Bahasa lembar Gaya) adalah bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. Atau lebih sederhananya, bahasa yang digunakan untuk mengatur tampilan / desain suatu halaman HTML.
Contoh CSS dapat dilihat apabila Anda membuka
1. Template -> Edit HTML -> Lanjutkan
2. Lihat kode-kode yang di atasnya </head> atau di atasnya kode ]]></b:skin>
BLOGGER TEMPLATE GENERATOR
Kalau Anda merasa sudah "terlalu tua" untuk belajar membuat template dari teknik yang paling dasar, maka ada solusi buat Anda. Yaitu dengan memakai layanan Blogger Template Generator. Dengan layanan ini Anda dapat membuat sebuah template blogger/blogspot dengan tinggal klik sana klik sini. Namun demikian, tetap diperlukan adanya kemampuan memiliki cita rasa dalam mendesain atau merancang paduan gambar dan warna yang enak dipandang mata.
Beberapa layanan generator pembuat template Blogger adalah sebagai berikut. Semuanya gratis. Silahkan dicoba satu-satu yang paling mudah buat Anda.
1. Pimp My Profile
2. Psycho – Psychogenesis
3. P`ge Colomn Layout Generator
4. Firdamatic
5. Trix Blogspot Template Generator
6. di sini!
7. Colomns Blogger Layout Generator
8. Colomns Blogger Layout Generator
9. Colomns Blogger Layout Generator
10. Colomns Blogger Layout Generator
_________________________________
Cara mudah membuat threaded comment di blogger blogspot tanpa trik dan hack. Selama ini, threaded comment (komentar dengan sistem thread) seperti di forum hanya monopoli blog Wordpress. Mulai Januari 2012, Blogger mulai meluncurkan sistem threaded comment ini bagi pengguna blogger blogspot. Cara buat thread comment mudah. Asal memenuhi tiga syarat, yaitu (a) mengijinkan komentar (b) kotak komentar pilih Embedded/Tempel; (c) Feeds pilih Full.
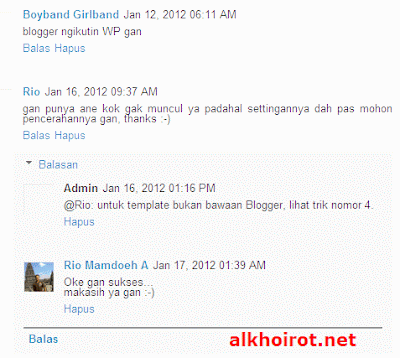
Contoh threaded comment (komentar thread) dalam gambar:
Bagi yang baru menggunakan/mengupgrade Admin Dasbor Baru, berikut cara menyetel/settings dua syarat di atas:
A.I. SETELAN/SETTINGS IJINKAN KOMENTAR DI BLOGGER
1. Masuk/login ke blogger.com -> klik blog yang akan diedit -> Setelan/Settings
2. Pos dan Komentar
3. Pada "Siapa yang dapat mengomentari?" -> pilih Semua orang - termasuk Pengguna Tanpa Nama
4. Moderasi komentar -> tidak pernah (ini opsional)
4. Klik Simpan setelan/Save settings.
A.II. MENYETEL/SETTINGS KOTAK KOMENTAR TEMPEL/EMBEDDED DI BLOGGER
1. Masuk/login ke blogger.com -> klik blog yang akan diedit -> Setelan/Settings
2. Pos dan Komentar -> Pada Lokasi Komentar -> pilih Tersemat/Embedded
3. Simpan setelan. Selesai.
A.III. SETTINGS/SETELAN FEEDS FULL DI BLOGGER
1. Masuk/login ke blogger.com -> klik blog yang akan diedit -> Setelan/Settings
2. Klik Lainnya -> Umpan Situs/Feeds
3. Pada Bolehkan Umpan Blog/Allow Blog Feed? -> pilih Penuh/Full.
4. Klik Simpan Setelan/Save Settings. Selesai.
A.IV. CARA BUAT THREADED COMMENTS DI TEMPLATE NON-DEFAULT
Apabila template Anda bukan template yang sudah disediakan oleh Blogger/blogspot, maka kemungkinan besar threaded comments tidak akan muncul. Berikut trik untuk mengatasi hal itu:
1. Masuk/login ke blogger.com -> klik blog yang akan diedit
2. Klik Edit HTML -> Lanjutkan
3. Klik Expand Widget Tempate
4. Cari kode berikut (gunakan CTRL+F)
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
4. Hapus dan ganti dengan kode berikut <b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
5. Klik Simpan Template. Selesai.
B.I. SOLUSI APABILA KOMENTAR THREAD (THREADED COMMENT) TIDAK JALAN DI BLOGGER
Apabila link "Balas" atau "Reply" sudah muncul, tapi tidak bisa diklik (unclicable), maka salah satu solusinya adalah sebagai berikut:
B.I KEMBALIKAN TEMPLATE KE DEFAULT
Sebelum melakukan perubahan jangan lupa unduh/download template sebagai back up/cadangan. Cara back-up lihat di sini!
Setelah backup template, lakukan hal berikut:
1. Login/masuk ke blogger.com -> Template
2. Edit HTML -> Lanjutkan
3. Kembalikan template widget ke default -> klik OK.
4. Selesai. Silahkan coba lagi, apakah link "Balas" atau "Reply" sudah bisa diklik.
B.2 GANTI KODE HTML KOMENTAR DI BLOGGER
Cara pertama adalah yang terbaik. Tapi Anda dapat mencoba cara kedua ini apabila yang pertama tidak berhasil.
1. Login/masuk ke blogger.com -> Template
2. Edit HTML -> Lanjutkan -> Expand Widget Tempate
3. Cari kode berikut: <b:include data='post' name='comments'/> (Gunakan CTRL+F untuk cari kode)
4. Hapus dan ganti dengan kode berikut:
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
_________________________________
Daftar Template Blogger terbaru yang SEO, tampak Profesional dan gratis tahun 2014.
Template adalah sebuah kerangka (framework) atau kulit dari halaman muka dan halaman dalam sebuah situs atau blog yang didisain secara khusus untuk dipakai menambah tampilan visual dan kegunaan sebauh blog. Pemberi layanan software blog menawarkan banyak pilihan tema dan template untuk blogger untuk digunakan pada blog mereka. Juga, banayk desainer template yang membuat template-template yang bagus, indah dan kreatif untuk digunakan secara gratis atau berbayar.
DAFTAR TEMPLATE BLOGGER TERBARU 2014
Bagaimana cara mencari template blogger blogspot yang tampilannya profesional?
Coba lihat di link situs-situs berikut (lengkah dengan demo dan link download):
1. New Profesional Blogger Template
Menampilkan 14 template blogger pilihan kebanyakan dari theme/tema Wordpress yang di bloggerized. Walaupun screenshotnya tidak aktif, namun linknya masih hidup.
2. 50 (Most) Beautiful Blogger Templates
Menampilkan 50 template blogger yang khas Wordpress elegan, charming dan style. Dilengkapi dengan screenshot
3. New Blogger Templates for Blogspot
Kumpulan koleksi 20 templates blogger blogspot 2012
4. 100 Best And Beautiful Free Blogger Templates of 2012
5. List of Only Best Premium Blogger Templates- 2012
6. 45 Most Useful And Inspiring Blogger templates: Enjoy Freebies
DAFTAR TEMPLATE BLOGGER ISLAMI
Daftar Templates Blogger Blogspot Islami
Dimana saya bisa mendownload Blogger Template yang Islami?
Berikut daftar alamat blog/situs penyedia template Islami untuk Blogger Blogspot:
1. btemplates.com
2. blogger-skin-resources.blogspot.com.
3. fatihsyuhud.com
4. Idwebtemplate
5. Catatan Muslimah
TEMPLATE BLOGGER BLOGSPOT YANG MOBILE FRIENDLY
Bagaimana Cara Membuat template Blog yang berbasis Blogger Blogspot dalam versi Mobile (hp, selular)supaya ringan diakses oleh pengguna HP
Oleh Tim Multimedia Ponpes Al-Khoirot
Bagaimana supaya blog Blogger kita dapat diakses oleh visitor pengguna HP (handphone, selular, mobile) dengan cepat dan ringan?
Buat blog Blogger Blogspot menjadi mobile friendly alias cocok untuk pengunjung pengguna hp (selular, mobile phone)
Maksudnya?
Supaya blog kita cocok dikunjungi pengunjung yang memakai hp dalam segi kecepatan loading dan ukuran screen.
Bagaimana caranya?
Setelah masuk/login ke Blogger.com, ikuti langkah berikut:
1. Setelah login/masuk ke blogger.com -> klik Settings/Setelan.
2. Klik Email & Mobile
3. Pada Show mobile template -> pilih Yes.
4. Klik Save Settings/Simpan Setelan. Selesai.
Apa manfaat dan fungsinya?
Saat pengunjung yang memakai hp/mobile mengunjungi blog kita, maka dia akan dialihkan ke template yang versi mobile sehingga loading dan screen-nya menyesuaikan dengan ukuran hp.
Tapi, blog saya memakai template eksternal. Bukan yang bawaan dari Blogger.com?
Tidak masalah. Tips ini tetap berfungsi.