Cara Buat Google Custom Search (CSE) untuk Blogger Blogspot
Cara membuat dan memasang Google Custom Search Engine (CSE) atau mesin telusur khusus untuk Blogger Blogspot di sidebar dan di template html sehingga hasil pencarian muncul di badan / kolom utama blog. Google CSE cukup akurat dalam menjawab pencarian dan cara membuatnya pun mudah dan gratis.
Kalau di blog yang memakai blogger blogspot sudah banyak artikel yang ditulis, maka perlu memasang kotak pencarian (box search) di halaman muka (Hompepage / Frontpage) agar pengunjung mudah mencari arsip artikel-artikel yang sudah ditulis sebelumnya. Untuk tujuan ini kita bisa memakai Blog Search Widget yang sudah ada di Blogger. Namun, sayangnya fitur ini sering kurang akurat bahkan terkadang tidak bekerja sebagaimana mestinya. Maka, alternatif yang terbaik adalah dengan memasang Google Custom Search Engine (CSE) atau Mesin Telusur Khusus. Google CSE cukup akurat dalam menjawab pencarian dan cara membuatnya pun mudah dan gratis. Bagi yang punya Google Adsense, ia juga dapat memasang iklan Adsense di Google CSE. Bagi yang tidak punya akun Adsense tidak apa-apa, ia tetap dapat memakai Google CSE.
DAFTAR ISI
- Daftar Buat Google CSE
- Cara Memasang Kotak Search Ke Sidebar Dan Hasil Pencarian Di Kolom Utama
- Contoh Kode Google CSE Pertama
- Contoh Kode Google CSE Kedua
- Pasang Kode Pertama Di Sidebar Blog
- Pasang Kode Kedua Di Template Blogger
- Pasang Google Blog Search Gadget
- Manfaat Memasang Google Search di Blog
- Cara Buat akun Google Analytics
DAFTAR BUAT GOOGLE CSE UNTUK BLOG
1. Kunjungi google.com/cse/
2. Masuk/login dengan akun Google Gmail anda.
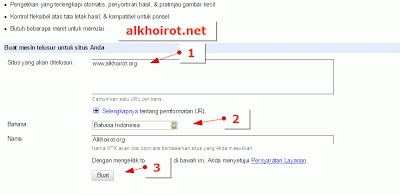
3. Klik Buat Mesin Telusur Baru (
a. Pada "Situs yang akan ditelusuri" -> masukkan situs/blog anda. Contoh: alkhoirot.blogspot.com atau www.alkhoirot.org
b. Pada "Bahasa" -> pilih Bahasa Indonesia.
4. Klik Buat. Selesai. Ada pesan "Congratulations, you've successfully created search engine 'Alkhoirot.org'."
Lanjutkan ke tahap kedua di bawah untuk memasang dan cara kustomisasi atau styling.
CARA MEMASANG KOTAK SEARCH KE SIDEBAR DAN HASIL PENCARIAN DI KOLOM UTAMA
Cara meletakkan kotak search (search box) di sidebar dan menaruh hasil pencarian di kolom utama tidaklah sulit. Kita hanya memerlukan sedikit suntingan (editing) di control panel Google CSE yang dibuat tadi sbb:
1. Masuk/login ke google.com/cse/
2. Masuk ke Control Panel atau kunjungi link ini: http://www.google.com/cse/manage/all
3. Klik "Panel Kontrol" (Control Panel) CSE yang akan diedit.
4. Klik "Tampilan dan nuansa" atau Look and Feel.
5. Klik "Dua Kolom"
6. Klik Simpan dan Dapatkan Kode (paling bawah).
7. Maka, Anda akan mendapat dua kode sbb:
CONTOH KODE GOOGLE CSE PERTAMA
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '009657958752750673840:nowkfd76gam';
var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
<!-- Place this tag where you want the search box to render -->
<gcse:searchbox></gcse:searchbox>
<script>
(function() {
var cx = '009657958752750673840:nowkfd76gam';
var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
<!-- Place this tag where you want the search box to render -->
<gcse:searchbox></gcse:searchbox>
CONTOH KODE GOOGLE CSE KEDUA
<!-- Place this tag where you want the search results to render -->
<gcse:searchresults></gcse:searchresults>
<gcse:searchresults></gcse:searchresults>
CARA PASANG KODE PERTAMA DI SIDEBAR BLOG
Kode pertama untuk kotak pencarian. Letakkan di Sidebar (Bilahsisi). Caranya sbb:
1. Masuk/login ke blogger.com -> klik blog yang akan diedit.
2. Klik Tata Letak (Layout) -> klik Tambahkan Gadget (Add Gadget)
3. Klik HTML/JavaScript Tambahkan
4. Masukkan kode pertama milik Anda (jangan mengcopy kode di atas).
5. Klik Simpan.
Posisikan Gadget di atas di sidebar sesuai keinginan dengan drag and drop.
CARA PASANG KODE KEDUA DI TEMPLATE BLOGGER
1. Masuk/login ke blogger.com -> klik blog yang akan diedit.
2. Klik Template -> klik Edit HTML
3. Beri tanda tik pada Expand Widget Template.
4. Cari kode berikut: <div class='column-center-inner'>
5. Letakkan kode yang seperti ini setelah atau di bawahnya kode no. 4
<!-- Place this tag where you want the search results to render -->
<gcse:searchresults></gcse:searchresults>
5. Klik Simpan Template. Selesai.<gcse:searchresults></gcse:searchresults>
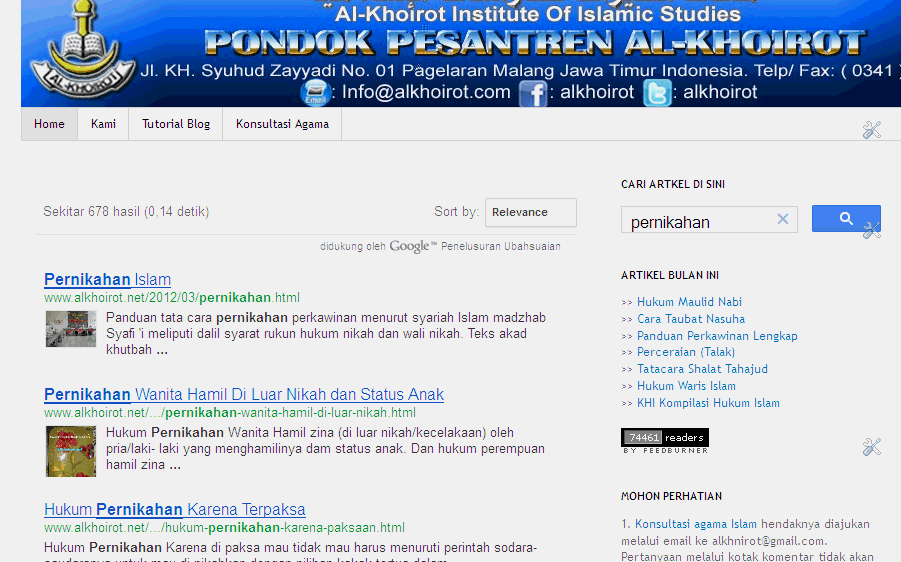
Sekarang coba dengan mencari kata kunci tertentu. Di alkhoirot.net, cari "Pernikahan" maka akan muncul sbb (lihat gambar, klik untuk memperbesar):
CARA PASANG GOOGLE BLOG SEARCH GADGET
Bagi yang sangat pemula dan malas untuk memakai Google CSE, maka dapat juga memakai Blog Search gadget yang caranya jauh lebih mudah sbb:
1. Masuk/login ke blogger.com -> Tata Letak.
2. Klik Tambahkan Gadget -> pilih/klik "Kotak Penelusuran Tambahkan"
3. Posisikan di sidebar (kolom sisi) sesuai keinginan.
4. Klik Simpan. Selesai.
MANFAAT MEMASANG GOOGLE SEARCH DI BLOG
Banyak manfaat memasang kotak pencarian di blog atau situs kita apalagi kalau Google Search. Fungsinya antara lain sbb:
- Membuat pembaca merasa nyaman dan mudah untuk mencari artikel lain di situs/blog.
- Dengan Google Search box, hasil pencarian lebih relevan di banding kotab Blog Search bawaan blogger / blogspot.
- Memotivasi pembaca untuk tinggal lebih lama di situs atau blog kita. Dengan demikian semakin menurunkan level bounce rate pengunjung. Menurut ahli SEO, semakin kecil angka bounce rate pengunjung, maka semakin baik bagi SEO blog terkait.
- Bounce rate yang rendah juga bagus bagi pemilik blog/situs. Itu artinya, banyak artikel yang dibaca oleh seorang pengunjung dan semakin mungkin pengunjung menyukai sebuah situs.
___________________________
Cara membuat akun (account) Google analytics untuk mengetahui lebih detail statistik situs/blog Anda. Google Analytics adalah bagian dari produk Google, karena itu syarat utama membuat akun Analytics adalah memiliki akun Google Gmail.
CARA MEMBUAT AKUN GOOGLE ANALYTICS
1. Kunjungi www.google.com/analytics/
2. Masuk/login dengan akun Google Gmail Anda
3. Klik Sign-up
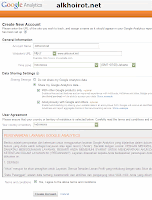
4. Isi form pendaftaran
5. Beri tanda tik/centang pada "Yes, I agree to the above terms and conditions"
6. Klik Create Account.
Gambar buat akun Google Analytics
CARA PASANG KODE GOOGLE ANALYTICS DI BLOGGER BLOGSPOT
1. Masuk/login ke Blogger.com -> klik nama blog
2. Klik Lainnya -> di Google Analytics, masukkan tracking kode
3. Klik Simpan
CARA MEMBUAT AKUN GOOGLE ANALYTICS DI WORDPRESS BERBAYAR
1. Masuk/login ke blog Wordpress Anda (namablog.com/wp-login-php).
2. Klik Appearance -> Editor -> footer ->
3. Masukkan kode javascript sebelum </body>
4. Klik Save/Update changes.
KODE TRACKING ID GOOGLE ANALYTICS DI BLOGGER BLOGSPOT
Bentuk tracking ID Google Analytics adalah UA-XXXXX-Y atau UA-XXXXX-YY.
Contohnya seperti ini: UA-28271448-2
KODE JAVASCRIPT GOOGLE ANALYTICS DI WORDPRESS BERBAYAR
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-28271448-2']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-28271448-2']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
APA ITU GOOGLE ANALYTICS
Google Analytics (GA) adalah layanan milik Google, sebelum dibeli Google dulunya bernama Urchin, yang memberikan inormasi statistik detail tentang kunjungan ke sebuah website/situs atau blog. Produk ini ditujukan terutama pada kalangan marketer bukan webmaster, blogger dan teknologis tempat asal dari industri analisis berkembang. GA termasuk layanan yang paling banyak dipakai sebagai alat statistik situs.
Layanan dasar bersifat gratis sedang yang premium dikenakan biaya.
Google membeli Urchin Software Corp pada April 2005. Layanan Google dikembangkan dari Urchin on Demand. Sistem ini juga memgambil ide dari Adaptive Path di mana produknya Measure Map dibeli Google dan dipakai untuk mendesain kembali Google Analytics pada tahun 2006.
Google Analytics adalah layanan statistik situs yang paling banyak dipakai saat ini digunakan oleh sekitar 55% dari 10.000 website paling populer sejagat. Ada juga yang bilang bahwa GA dipakai oleh sekitar 49.95% dari 1 juta situs terpopuler versi Alexa. Alkhoirot.net sendiri juga memanfaatkan layanan Google Analytics untuk menganalisa perkembangan perilaku pengunjung di samping memakai sitemeter dan whos.amung.us.